一、问题描述
一般在大屏项目中,很常见的效果,就是容器中的内容缓慢地向下移动,直到底部停止,然后快速滚动回顶部,然后接着缓慢滚动到底部。并且在特定的情况下,还需要进行一些小交互,那就还得让他停下来,当鼠标移入的时候,停止滚动,当鼠标移开的时候,继续从停止的地方接着滚动。如此反复。
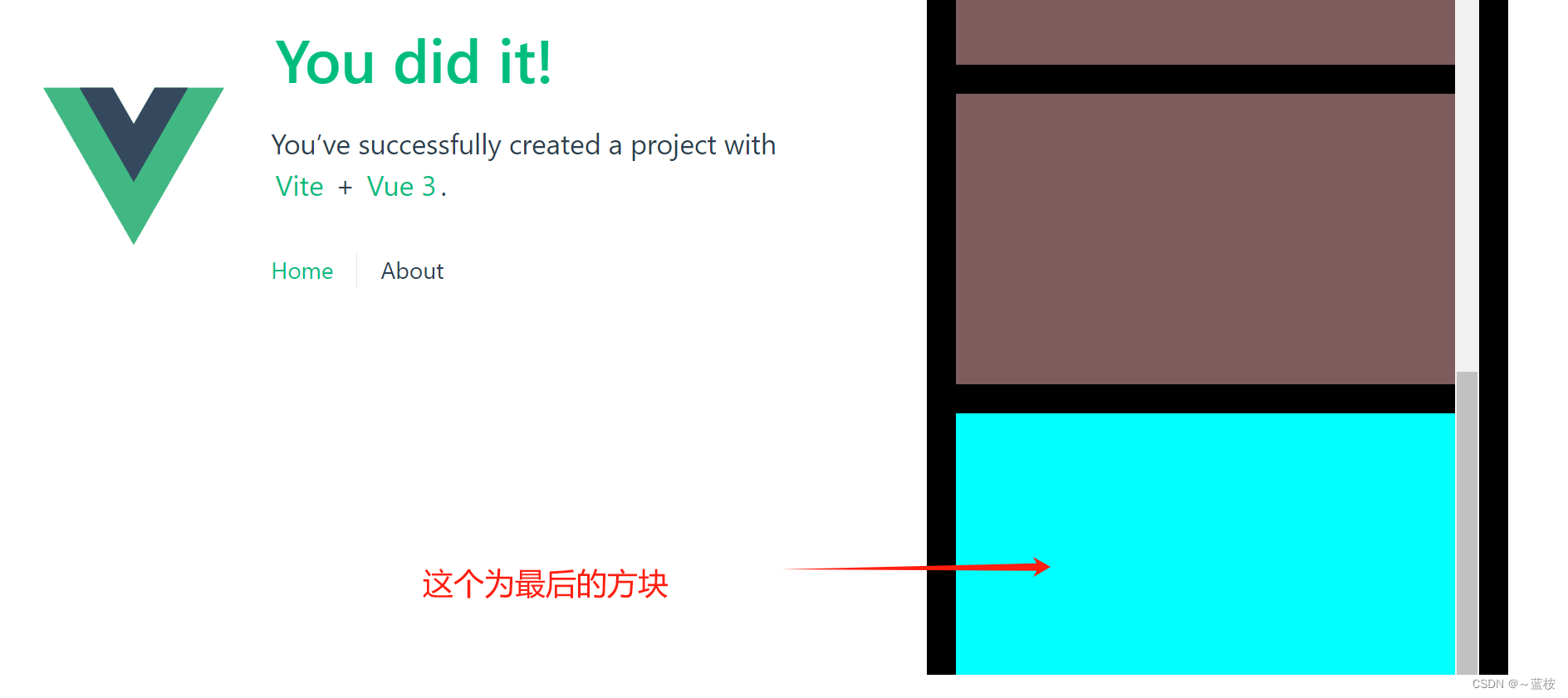
二、效果


三、demo代码
<template>
<div class="clean-con" @mouseenter="stopAutoScroll" @mouseleave="startAutoScroll">
<div class="clean-main" ref="mainRef">
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
<div class="clean-item"></div>
</div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const mainRef = ref(null);
let isAutoScrolling = true;
const stopAutoScroll = () => {
isAutoScrolling = false;
}
const startAutoScroll = () => {
isAutoScrolling = true;
autoScroll();
}
const autoScroll = () => {
if (!isAutoScrolling) return;
const mainEl = mainRef.value;
mainEl.scrollTop += 1; // 每次滚动的距离
if (mainEl.scrollTop >= mainEl.scrollHeight - mainEl.clientHeight) {
setTimeout(() => {
mainEl.scrollTo({ top: 0, behavior: 'smooth' });
setTimeout(autoScroll, 2000); // 2秒后再次滚动到底部
}, 1000); // 暂停1秒后开始快速滚回顶部
} else {
requestAnimationFrame(autoScroll);
}
}
onMounted(() => {
startAutoScroll();
});
</script>
<style>
.clean-con {
overflow: hidden;
padding: 20px;
width: 400px;
height: 700px;
background-color: #000;
}
.clean-main {
overflow-y: scroll;
height: 700px;
}
.clean-item {
height: 200px;
background-color: #7c5c5c;
margin-top: 20px;
}
.clean-item:last-child {
background-color: aqua !important;
}
</style>
四、代码片段说明
当主区域(mainEl)的滚动距离(mainEl.scrollTop)大于等于内容总高度(mainEl.scrollHeight)减去可见区域高度(mainEl.clientHeight)时,意味着主区域已经滚动到底部。这个判断条件用于触发以下操作:
-
首先,我们会通过
mainEl.scrollTo({ top: 0, behavior: 'smooth' })将主区域快速滚动回顶部,使用behavior: 'smooth'参数可以实现平滑的滚动效果。 -
然后,我们设置一个延迟,等待1秒钟,然后再次启动自动滚动逻辑。在这个延迟期间,主区域会停留在顶部,给用户一种暂停停顿的感觉。
-
在1秒延迟后,我们调用
setTimeout(autoScroll, 2000)函数,即在2秒后再次触发自动滚动函数autoScroll。这会导致主区域快速滚动到底部,形成了一个循环滚动的效果。
整体来说,这段代码实现了一个不断循环、平滑滚动的效果:当主区域滚动到底部后,会快速回到顶部,然后在延迟后再次快速滚动到底部,如此反复,形成一个流畅的滚动循环效果。